2024내일배움캠프/TIL
[TIL] 12/30 JS로 페이지 동적 데이터 생성, 기상청 api 활용
SMILELY
2024. 12. 31. 17:06
- 웹개발 종합반 5주차 수업으로 만들어놓은 페이지 동적 데이터 생성해서 제출하기가 있었다.
이전 강의에 나왔던것을 토대로 복습하며 만드는거라 어렵지 않을거라 생각했는데,,! - 파이어스토어와 연결이 안되는 문제가 발생했다
- 코드를 다시 살펴봐도 연결이 되지 않아 알아보니 jQuery를 import해주지 않아서 생겼던 문제였다.
사소한 문제일 수 있지만 아주 중요한 문제였다. 앞으로는 차근차근 기초를 잘 쌓아가며 코딩해야겠다고 생각했다.
- 12/27일자 데일리 미션으로 나만의 다짐하기 사이트 만들기가 주어졌다.
- 이전에 만들었던 포토앨범의 코드를 조금 변형시켜서 나의 다짐을 기록하거나 api를 활용해서 바꿔보는것이었다.
- 완성된 포토앨범이 있기 때문에 변형시키는건 어렵지 않았다.
- 기상청에서 제공해주는 api로 실시간 예보를 알려주는 기능을 넣고 싶었다.
- 먼저, 공공데이터포털에 회원가입을 한다.
https://www.data.go.kr/index.do
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
- 실시간예보라고 검색하면 오픈 api로 기상청_단기예보가 나온다.

- 여기서 활용신청을 해주면 되는데, 내가 필요한건 초단기예보조회였다.
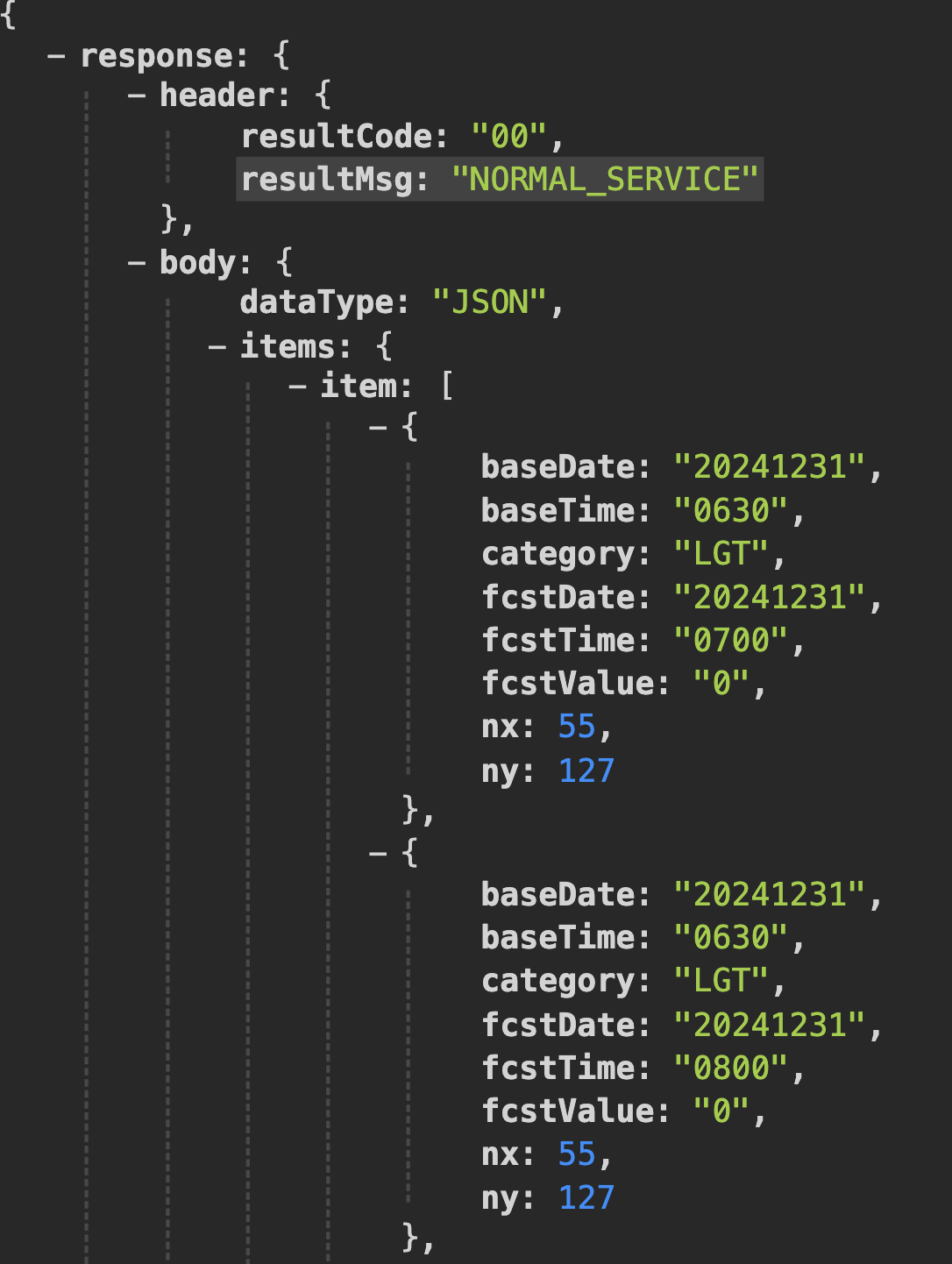
미리보기로 샘플데이터를 조회할 수 있다. 여기에서 엄청 해맸다. - 서비스키에 활용신청하면서 받은 인증키를 넣어주고, 요청자료형식은 json, 날짜는 3일까지만 조회되니 오늘 날짜로 바꿔서 미리보기를 누르면 내가 보고 싶었던 json으로 된 결과값이 나온다.

- 처음에는 잘못 받은 줄 알았다. fcstValue가 그저 하늘 상태를 말하는 줄 알았는데 category에 따라 다른거였다.
참고문서에 있는 api활용가이드를 보면 카테고리가 뭔지 알려줘서 원하는 값을 구할 수 있었다. - 이제 여기서 실시간으로 시간과 현재 위치의 값을 넣어줘서 날씨를 알려주게 하고 싶었는데 이건 개인 과제고 강의가 밀려 있어서 여기까지만하고 나중에 마무리 하려고 한다.
api에서 정보 가져올 때 너무 많이 오래 해메면서 포기하고 싶었는데 어느정도 원하는 값을 얻어보니 보람있고 재밌었다.
api 활용은 응용 파트라서 안해도 되는거지만 나는 팀프로젝트도 참여하지 않았기 때문에 욕심내서 좀 더 해보았다.
비록 완성은 못했지만 이만큼 한것에 만족하고 팀프로젝트를 하게 되더라도 크게 무섭지 않을 것 같다.
-> 이게 메인이었다. 나만 너무 준비 안되었을까봐 조바심 나서 진행했다.