1. 어제 나라이름 넣는 input칸이 비워지지 않는 오류를 해결하지 못했었는데 오늘 해결했다
제대로 연결되지 않았던게 맞았다
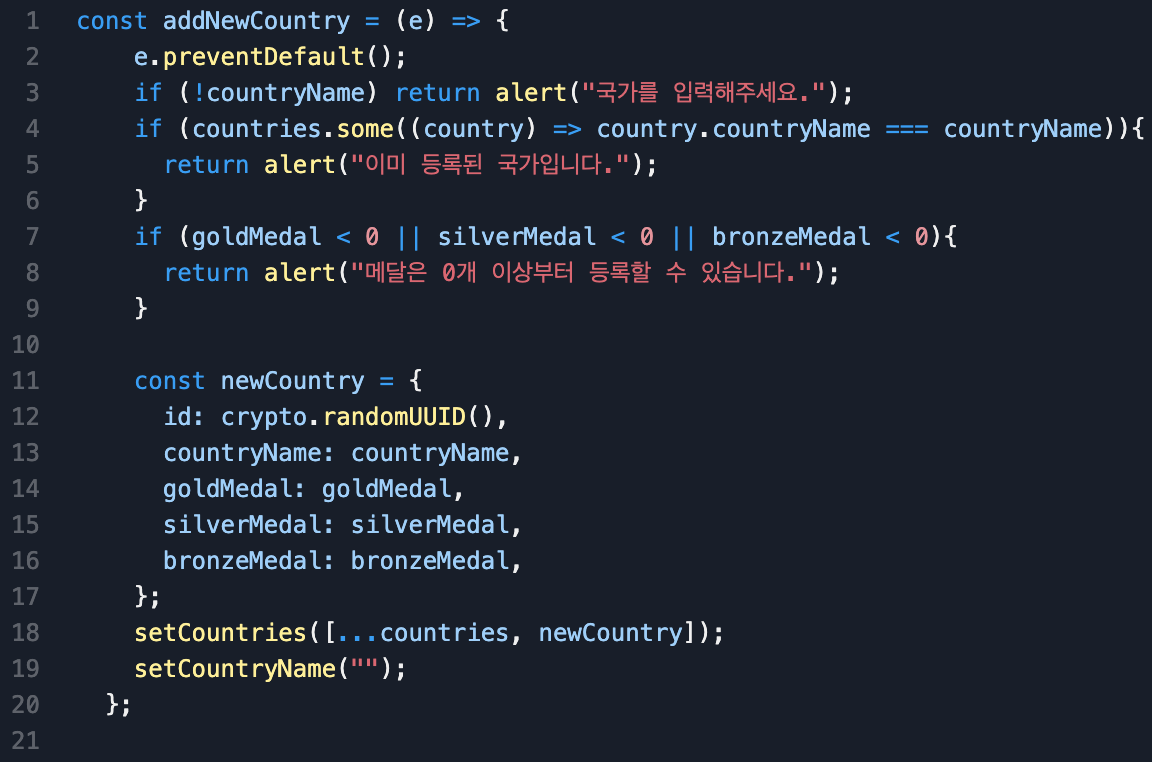
나의 input에는 value가 없었는데, 이렇게 value에 관리할 변수를 넣어서 상태를 관리해줘야 한다
input이 들어오면 addNewCountry이라는 함수를 호출하면서
onChange로 받아온 값을 setCountryName에 넘겨준다
value가 countryName으로 연결되어있으면 state가 변하면서 value에도 영향을 줄 수 있는 것!

이렇게 함수에 잘 들어와서 값을 넣어주고 나면 setCountryName을 비워줌으로 countryName이 비워지게 된다

그러면 이제 검색 하고 난 뒤에 깔끔한 input 칸을 볼 수 있다!

2. 랜덤 아이디 만들기
crypto.randomUUID()는 mdn에서도 권장하는 아이디 생성법이다
이렇게 스트링이 5개 연결된 구조인 메서드이다

이전에는 new Date().getTIme().로 id값을 주고 있었는데 엄청 빠르게 연타할 경우 같은 아이디를 가질 수 있으니
이걸로 보완하라는 피드백을 듣고 고쳤다
3. css값 리셋하기
내가 넣은 css값이 안 먹힐 때가 있다 혹은 내가 넣지 않은 css값이 들어있을 때도 있는데
이건 각 브라우저에서 넣는 기본 css값 때문이다
따라서 리셋을 한번 해줄 필요가 있다
main.jsx가 들어있는 폴더에서 reset.css로 파일을 새로 만들고 검색해서 나온 reset css를 붙여넣고,
main.jsx최상단(내가 사용하는 css파일 import보다 위)에 import를 해주면 된다
오늘은 실시간 강의를 통해 컴포넌트 나누기를 좀 자세히 배워서 컴포넌트 나누기에 도전했고 나름 성공적으로 나눌 수 있게 되어 뿌듯했다
컴포넌트는 함수인데 html 태그같이 생긴거고 props는 함수 인자라고 생각하면 쉬웠다
함수 인자인데 받을 때 각각 인자로 받을 수 있고 또는 한번에 받아서 구조분해를 해줘도 된다
이제 주말동안 해설 강의 보면서 여러번 만들어보는 연습을 해야겠다
아직은 알랑말랑한 단계이다 아예 모르지도 않고 아예 아는것도 아니라서 어떤 부분은 혼자 할 수 있고 어떤 부분은 혼자 할 수 없다
여러번 연습하면 빈 곳들이 채워지리라 믿는다 파이팅!!!
'2024내일배움캠프 > 매달갯수사이트_개발_트러블슈팅' 카테고리의 다른 글
| [TIL_매달갯수사이트개발_트러블슈팅(3)] 1/23 에러의 연속이군아 (0) | 2025.01.23 |
|---|---|
| [TIL_매달갯수사이트개발_트러블슈팅(2)] 1/22 아 이제 좀 알겠어요 (0) | 2025.01.22 |
| [TIL_매달갯수사이트개발_트러블슈팅(1)] 1/21 뭐가 뭔지 모르겠어요 (0) | 2025.01.21 |


