설치
터미널에서 yarn add react-router-dom으로 설치한다
라우터 연결
src-pages폴더를 만들고 연결할 페이지 컴포넌트 파일들을 만든다

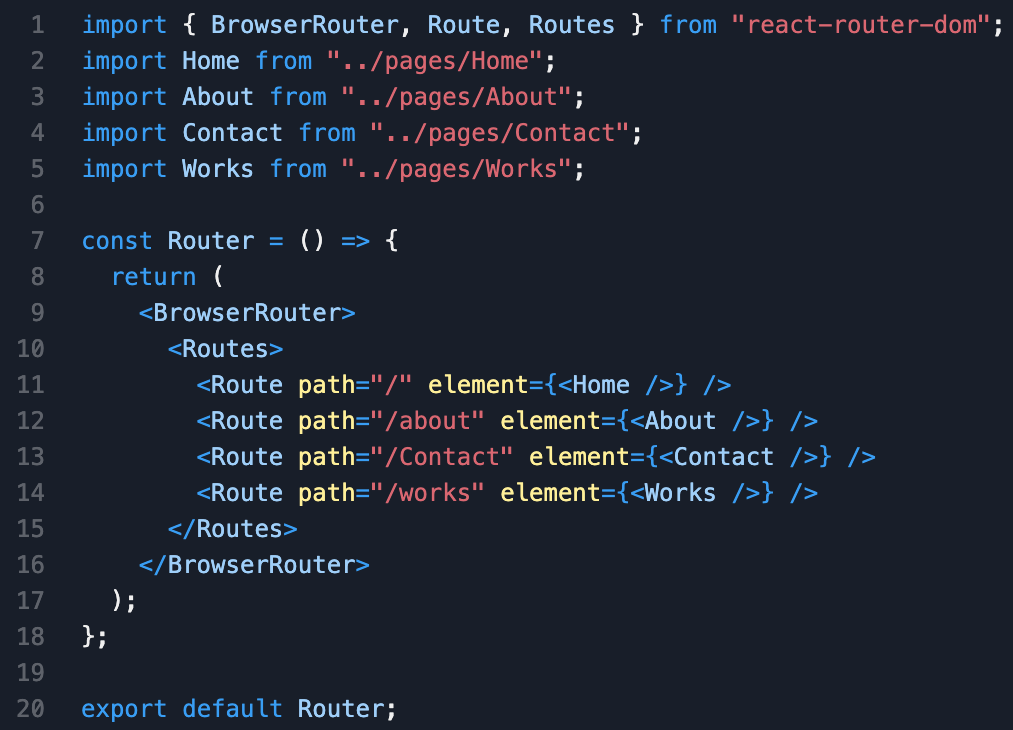
src-shared폴더를 만들고 위에서 만든 페이지 컴포넌트들을 연결한다

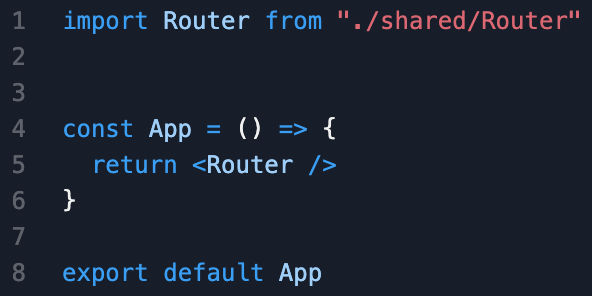
App.jsx에서 라우터 연결을 해준다
이때, 내가 만든 shared폴더에서 오는 라우터인지 잘 확인해줘야 한다
React에서 제공하는 라우터로 연결하면 아무것도 뜨지 않는다!!

useNavigate()
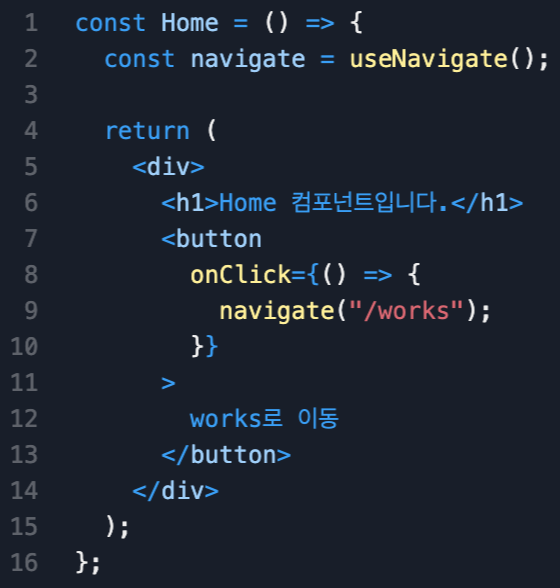
pages에서 만든 페이지들 간에 이동을 하기 위해선 navigate 훅을 사용할 수 있다
url=""같은 느낌이다
변수를 선언해서 navigate훅을 넣어주고, 호출할 때 이동할 페이지 path를 넣어주면 된다

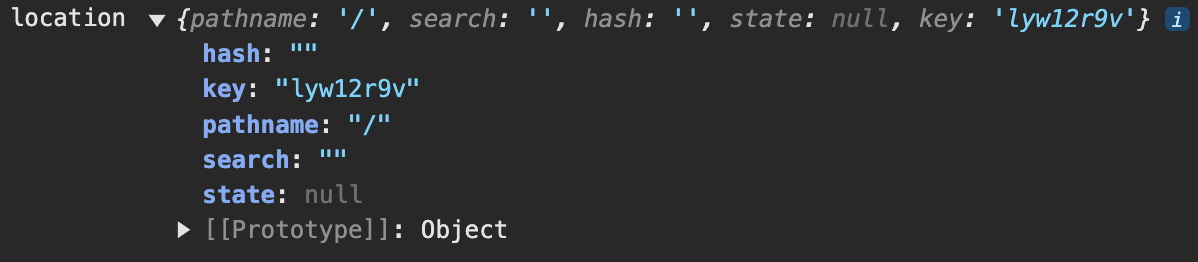
useLocation()
현재 페이지의 location을 알려준다
console.log를 통해 location은 현재 페이지의 정보를 객체로 담고 있는 것을 확인할 수 있다


<Link>
a태그는 새로고침하기 때문에 사용하면 안된다(전역상태 state 정보값 다 날라감)
그래서 리엑트에서는 a태그 대신 <Link>를 사용한다
<Link to={"/contact"}>contact 페이지로 이동하기</Link>
를 작성해줬고 간편하게 이동이 가능했다
elements에서는 Link가 a로 변환되어 사용된걸 볼 수 있다(하지만 새로고침은 일어나지 않음)

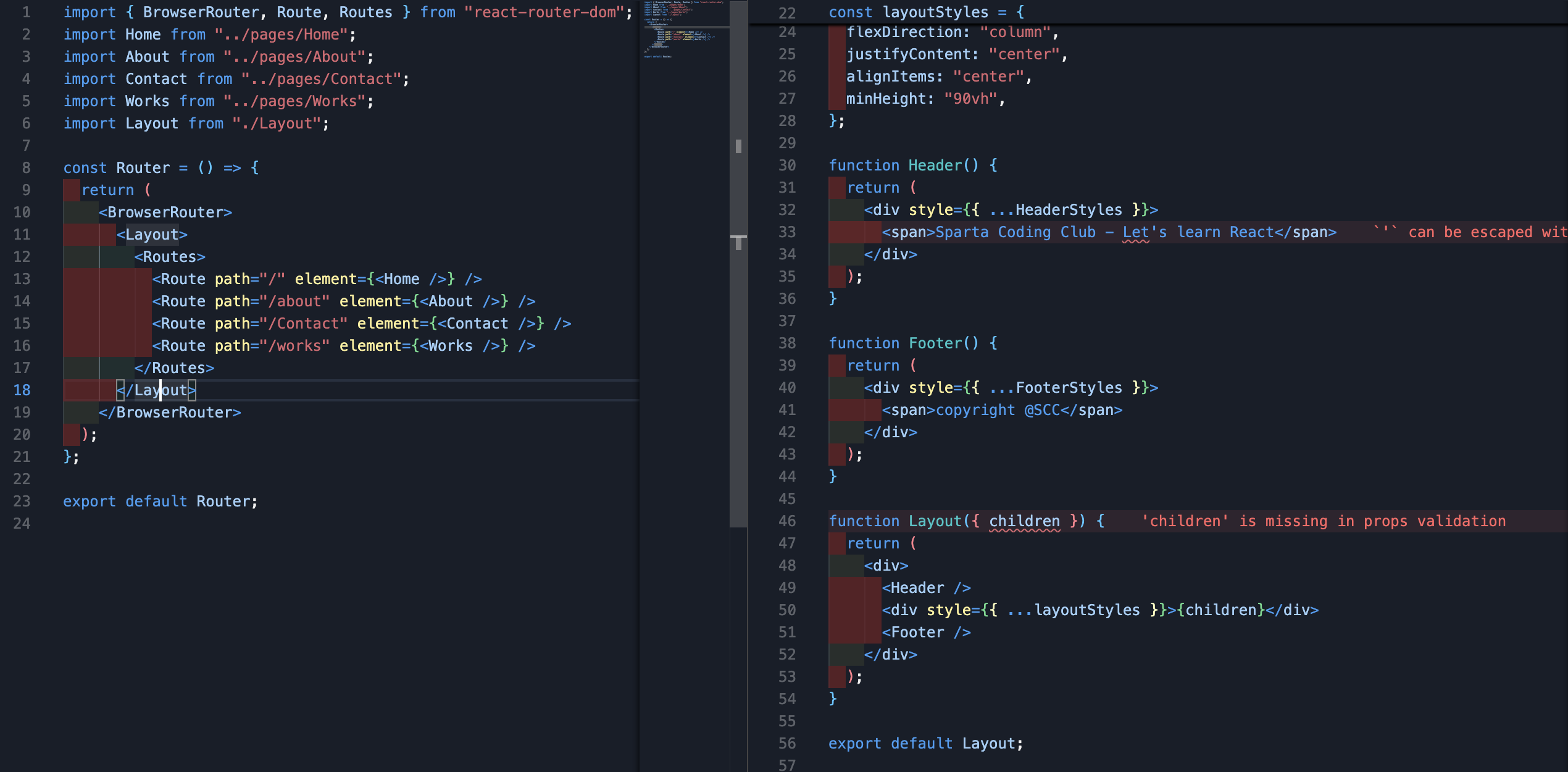
layout 컴포넌트로 Routes 감싸주고 childern 사용하기
페이지가 바뀌어도 헤더와 푸터를 그대로 사용하고 싶거나, 공통 css를 적용하고 싶거나 등등
공통의 설정을 하고 싶은데 넘겨줘야 할 페이지가 너무 많거나 / 어떤 값이 들어올지 모를 때
props에서도 하나하나 지정하지 않고 children을 사용했던 것처럼 여기서도 children을 사용할 수 있다
children을 사용하려면 해당 태그 안의 값을 주는 것이기 때문에 Layout이라는 이름의 컴포넌트를 만들고,
Routes를 감싸준 뒤, Layout에서는 children으로 값을 받아서 사용하면 어떤 페이지가 들어오더라도 같은 설정을 할 수 있게 된다
글보다는 예시를 보는게 이해하기 더 쉬우니 예시 코드화면을 같이 보자

Dynamic Route
동적 라우팅이라고도 말하는데 path에 유동적인 값을 넣어서 특정 페이지로 이동하게끔 구현하는 방법
works 페이지에 work가 아주 많다면 그걸 하나하나 라우트로 넣어줄 순 없다
많은 값의 데이터를 배열에 넣어서 인덱스로 하나하나 뿌려주듯이 path에 /:id로 동적인 값을 넣어서 사용할 수 있다
work/[id]느낌이랄까
<Route path="/works/:id" element={<Works />} />
id값은 useParams 훅에서 조회할 수 있다
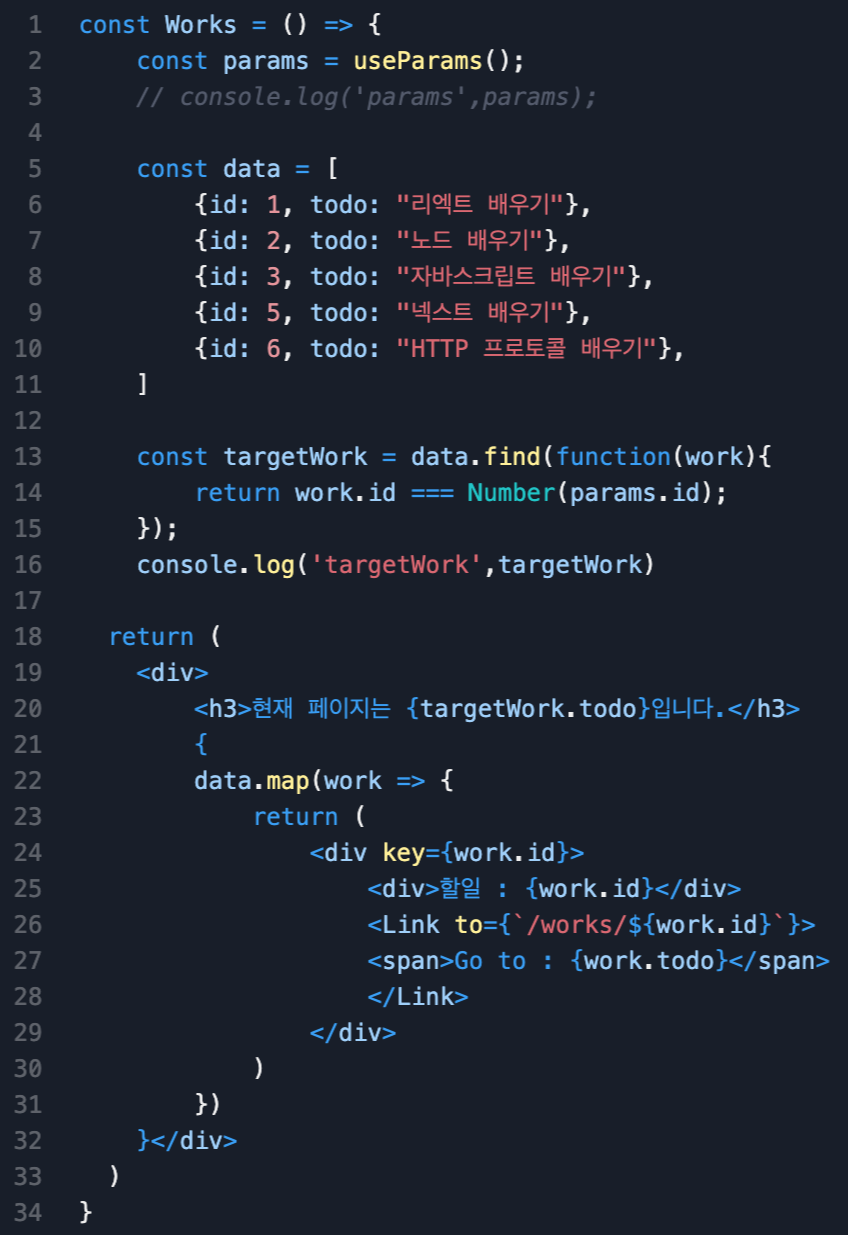
useParams()
path의 있는 id 값을 조회할 수 있게 해주는 훅
예시 코드에서처럼 페이지 데이터를 배열에 두고 map을 통해 뿌려주는데, 각각의 페이지를 클릭해서 이동했을 때 이동한 페이지의 id 값을 params를 이용해 얻을 수 있다

원래 알던 개념과 비슷한 개념들이 나와서 이해하기는 쉬운데 익숙하지 않으니 사용하기는 어려운 알쏭달쏭한 느낌이다
여러번 써서 몸으로 익혀야겠지!
'2024내일배움캠프 > TIL' 카테고리의 다른 글
| [TIL] 2/7 React 숙련주차(6) Redux 복습이라 부르고 처음 뵙겠습니다.라고 읽는다 (1) | 2025.02.07 |
|---|---|
| [TIL] 2/2 React 숙련주차(5) Supabase, LocalStorage (0) | 2025.02.02 |
| [TIL] 1/31 React 숙련주차(3) Redux (0) | 2025.01.31 |
| [TIL] 1/30 React 숙련주차(2) hooks (0) | 2025.01.30 |
| [TIL] 1/27 React 숙련주차(1)_CSS in JS (0) | 2025.01.27 |


