TS를 익히고 아직 사용이 익숙하지 않은 TQ와 Justand를 연습하기 위해
TS, TQ, Justand, Axios를 사용해서 투두리스트를 만들어보기로 결심!
쉽지 않을 것 같다
어디까지 타입을 넣어줘야하는지도 아리송한 상태,,
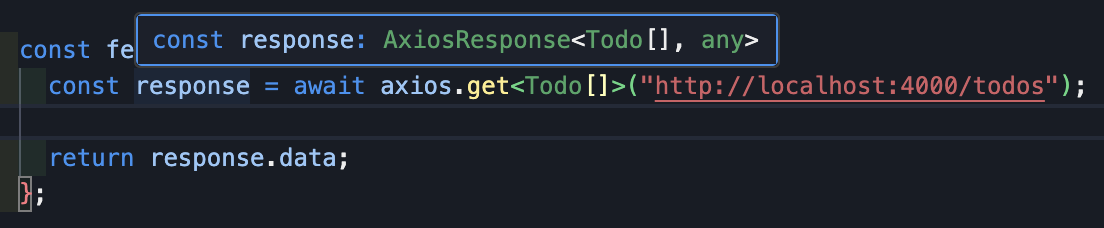
1. axios를 통해서 받아오는건 앞에 Axios를 붙여준다!
axios.get의 반환 형식은 AxiosResponse<T>이다
여기에 내가 넣은 값 Todo[]가 들어갔다

2. 제네릭이란 무엇일까?
제네릭은 보통 T를 많이 사용한다. 아니면 주로 대문자 하나(R, S, U,,,,)
제네릭은 타입을 변수화한 것으로 생각하면 쉽다!
우리가 보통 함수에서 인자를 받아서 사용할 때의 그 인자. 혹은 매직넘버를 상수화해놓은 변수라고 생각하는게 나는 이해하기 쉬웠다
function toArray<T>(a: T, b: T): T[] {
return [a, b];
}
기본적인 형태는 이렇게 볼 수 있는데,
함수에서 ()안에 :뒤에 오는건 인자의 타입, ()바깥에 :뒤에 오는건 반환값의 타입이다. 여기까진 쉽다.
그럼 함수명 뒤에 오는 <>는?? 이건 제네릭은 선언해준거다!
이 함수에서 사용할 제네릭 변수는 <T>야! 라고 말해주는 것!
toArray에서 a와 b의 값이 1, 2가 들어간다면 T는 number가 되고,
"a"와 "b"가 들어간다면 T는 string이 된다
그럼 any와 다를게 없지 않나? 왜 굳이 어렵게 제네릭을 써야해? 라는 질문이 생길 수 있다
인풋값도, 반환값도 타입을 any로 주게 되면 컴퓨터는 any타입이니까 뭐든지 할 수 있게 된다
오류를 잡아주지 못해서 넘버도 split해주려는 사태가 발생할 수 있다 => 타입스크립트 쓰는 의미가 없게 된다
그럼 제네릭 대신 직접 타입을 명시해준다면?
toArray에서 a와 b의 타입을 string으로 주고, 리턴값도 타입을 string으로 준다면 toArray는 string만 받을 수 있게 된다
만약 내가 숫자도 똑같은 로직으로 넣어야 한다면
타입을 number를 넣은 똑같은 함수를 하나 더 만들어주거나, string | number를 해줘야 한다
그런데 넣어야 하는 타입값이 더 다양하다면?
코드의 가독성이 떨어질 것이다
따라서 재사용성이 높은 제네릭을 사용해서 이 모든 문제를 해결해줄 수 있다!
'2024내일배움캠프 > TIL' 카테고리의 다른 글
| [TIL] 3/11 next.js(2) 4가지 렌더링 (1) | 2025.03.12 |
|---|---|
| [TIL] 3/10 next.js (0) | 2025.03.11 |
| [TIL] 3/6 새로운 주차, 새로운 팀 (0) | 2025.03.07 |
| [TIL] 2/26 개인프로젝트 끝나자마자 또 팀플이요? (0) | 2025.02.26 |
| [TIL] 2/12 React 숙련주차(7) 새 프로젝트 발제, 팀 스크럼 (0) | 2025.02.12 |