강의에서 자바스크립트의 리스트와 딕셔너리에 관한 부분이 있었다.
names = [
{'name': 'bob','age': 20},
{'name': 'carry', 'age': 38}
]
console.log(names[0]['name'])
console.log(names[1]['name'])이렇게 딕셔너리의 값을 name에 넣어준 뒤, console.log로 name의 첫번째 값과 두번째 값을 출력했다.
다음은 이미 값이 들어있는 name에 추가로 값을 넣었다.
new_name이라는 딕셔너리에 값을 넣고 names에 push함으로 그 값이 뒤에 넣어지게 된다.
뒤에 값이 잘 들어갔는지 확인하기 위해 consol.log(names)를 사용해 names 전체의 값을 출력했다.
new_name = {'name': 'john', 'age': 7}
names.push(new_name)
consol.log(names)
(3) [{...}, {...}, {...}
0: {name: 'bob', age: 20}
1: {name: 'carry', age: 38}
2: {name: 'john', age: 7}
lengh: 3잘 삽입 된 것을 확인할 수 있었다.
여기까지하고 강의는 다음부분으로 넘어갔지만 나는 왜인지 모르게 다른걸 실험해보고 싶었다.
앞서 사용한 new_name에 따로 선언없이 바로 값을 넣어주는게 c++를 공부했던 나로서는 뭔가 어색했다.
다른 값을 대입해도 잘 작동하는지 궁금했다.
new_name = {'name': 'john', 'age': 7}
names.push(new_name)
consol.log(names)
new_name = {'name': 'ivy', 'age': 26}
names.push(new_name)
consol.log(names)궁금증을 해결하고자 밑에 코드를 추가했다.
똑같은 코드지만 name과 age의 값이 다른 코드이다.
new_name의 재사용이 원활히 이루어졌다면 출력의 값은
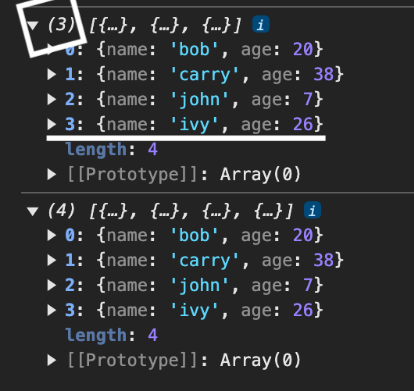
(3) [{...}, {...}, {...}]
0: {name: 'bob', age: 20}
1: {name: 'carry', age: 38}
2: {name: 'john', age: 7}
lengh: 3
(4) [{...}, {...}, {...}, {...}]
0: {name: 'bob', age: 20}
1: {name: 'carry', age: 38}
2: {name: 'john', age: 7}
3: {name: 'ivy', age: 26}
lengh: 4이렇게 될 것이라고 생각했다.
리스트 안의 갯수가 하나 들어나고, 3까지 출력되며, 길이도 하나 늘어난 결과값.
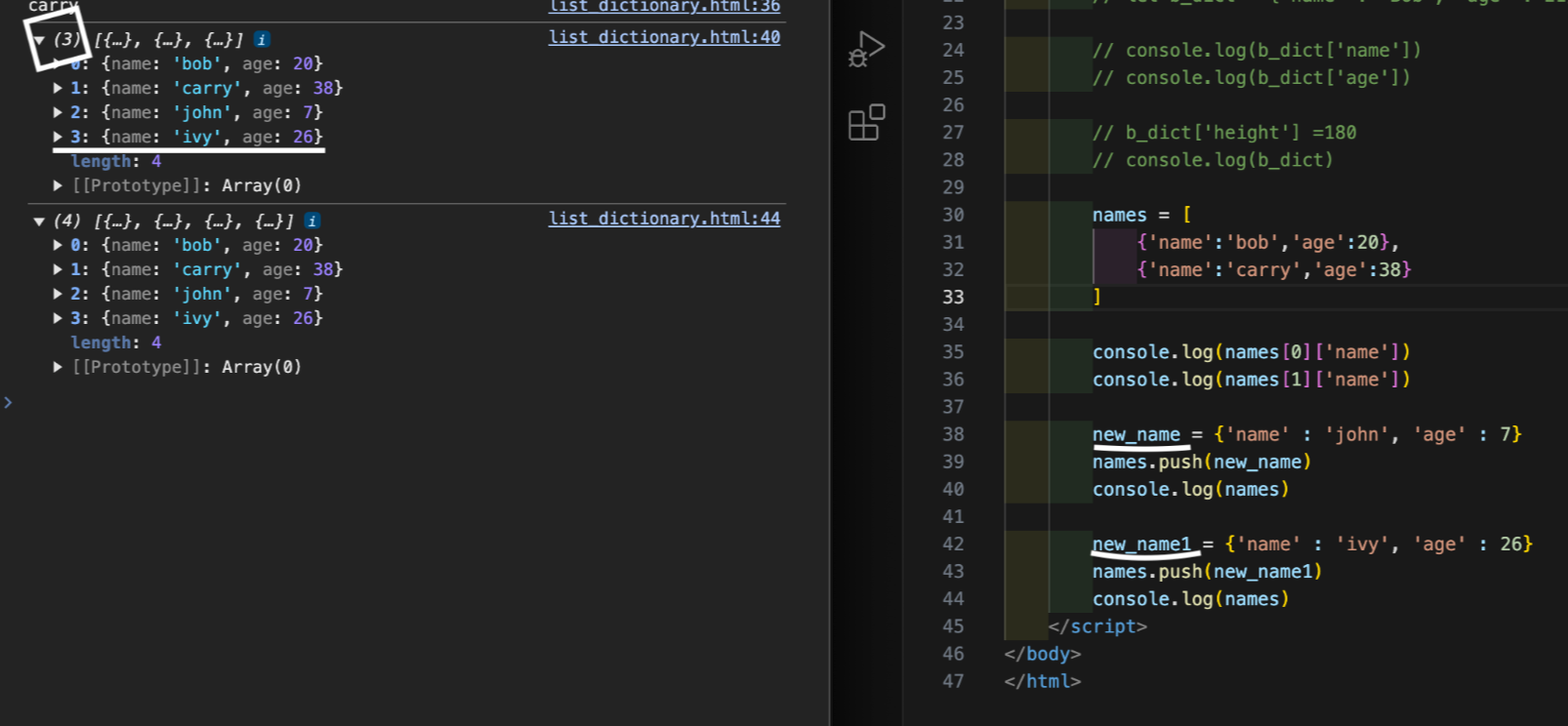
하지만 나의 생각과는 다른 출력값이 나왔다.

갯수는 3인데, 결과는 3까지 출력되고 길이도 4라고 나오는 것이었다.
변수를 재활용해서 그런걸까? 생각하며 변수명을 바꿔보았다. new_name -> new_name1으로.
그래도 결과는 같았다.

튜터님이 자리에 안 계셔서 일단 챗지피티에게 물어봤다.
객체 참조....뭐라뭐라 나왔는데 이해가 잘 안 가서 기다리고 있다가 튜터님 돌아오셨을 때 여쭤봤다.
consol.log()는 객체 같은 참조 타입을 다룰 때 실시간 참조를 한다는 것이었다.
JS는 c++처럼 한줄 한줄 변경사항을 읽어나가며 다루는 것이 아닌 한번 쭉 코드를 다 읽은 뒤,
그 시점에서의 객체를 출력하는 것이 아닌 객체 자체에 대한 참조를 출력한다.
따라서 변경 사실을 알고 있기 때문에 후에 나올 변경 사항도 같이 출력해버리는 상황이 오는 것.
-> consol.log()를 디버깅하는 용도에 온전히 사용하기는 어렵다.
해결 방법
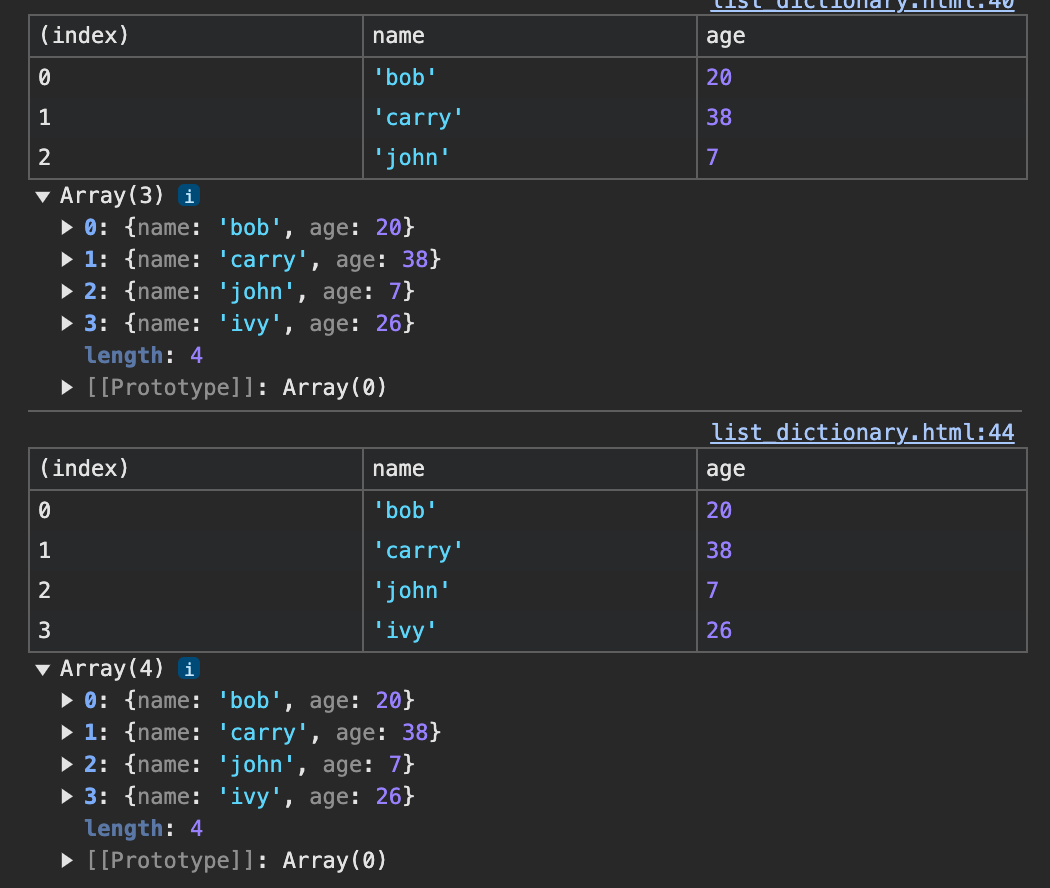
1. console.log()대신 console.table()를 사용하기.

console.table()은 현재 시점에서의 결과값을 출력해주기 때문에 우리가 원하는 결과를 확인할 수 있다.
또한 표로 시각화하여 보여주기 때문에 이해하기도 더 쉬운 장점이 있다.
2. 리스트 복사 후 수정하기
저 상황의 문제점은 출력 시점에 이미 리스트가 수정되어 있었기 때문이다.
리스트를 복사해 둔 뒤, 복사본을 수정하고, 출력한다면 남은 리스트는 수정이 되지 않아 출력 결과에 영향을 미치지 않는다.
하지만, 이 방법의 경우 메모리도 더 차지할 뿐더러 과정이 더 복잡해지는 단점이 있다.
결론 : consol.table()을 사용하는 방법이 제일 좋아보인다.
앞으로 console.log()보다는 consol.table()을 사용하도록 해야겠다.
'2024내일배움캠프 > TIL' 카테고리의 다른 글
| [TIL] 12/31 JS문법다지기_1 (0) | 2024.12.31 |
|---|---|
| [TIL] 12/30 JS로 페이지 동적 데이터 생성, 기상청 api 활용 (0) | 2024.12.31 |
| [TIL] 12/27 웹개발 5주차 (0) | 2024.12.30 |
| [TIL] 12/26_1 JS와 jQuery 알아가기 (1) | 2024.12.27 |
| [TIL] 12/23 (0) | 2024.12.26 |
