1. SOOOOOO many errors!!!!
와악 너무 어려워
오전에 실강 들었던거 다시 보면서 연습하고 해보는데 너무 어렵당,,,,
무튼,,,여러 props 중 하나씩 하면서 해보자하고 하는데 vscode에는 없는 에러가 window에는 엄청나게 뜬다
아예 첫화면도 뜨지 않아,,,
차근차근 에러를 해결해봅시다
첫 에러 !
이 부분이다
경고로 뜬건데 만들어준 컨텍스트를 바로 사용하는건 지원하지 않고 이제 추후의 버전에서는 없어질것이라고 하는 것 같다


생각해보니 강의에서는 사용할 때 .Provider를 같이 썻던 것 같다
저 코드에서 빠진 이유는 실강 코드에는 없었기 때문,,,
암튼 추가해주니 화면도 잘 나오고 에러도 사라졌다

그 많던 에러가 다 사라지고 이거 한 개 남았다
,,,,,,,,,
많은 에러가 있었고 하나하나 잘 해결해나가는걸 적어놨는데 네트워크 이슈로 다 날라갔다,,,나의,,,나의,,,,많은,,,노력들의 결과가 날라갔다,,,,
기억나는 부분들을 이야기하자면
1번의 문제는 해결된게 아니었다
PokemonProvider를 써야하는데 위의 사진처럼 PokemonContext.Provider를 사용해서 문제가 생겼던거였다
저걸 해결하고 나니 저 부분은 에러가 다 사라졌다
즉, 2개의 Prop-drilling 중 하나는 ContextApI로 리팩토링하는데 성공했다는 것!
그래서 커밋해두고 두번째에 도전했고 하는 와중에 생긴 에러가 있었다
일단 그전에 알아야하는 부분은 저 위의 Pokemon은 MyPokemons라는 것이다
두번째 리팩토링할 것이 Pokemons이다
프로바이더 만들면서 이름이 잘못됐다는걸 알아차리고 다 바꿔줬다
3. use할 때는 UseContext이니까 Context의 이름을 적어줘야 한다는 것 기억!!!!!
이걸 쓰는 와중에 다 날라갔었는데 마지막에 적던거라 기억나서 에러났던 코드로 바꿔서 다시 가져왔다
Pokemons 작업을 하는데 왜 에러는 myPokemons에서 났는지?? 정말 띠용이었다

마지막에 문제있었던 부분은 이 코드였는데 사실 myPokemons에서 에러났다고 하다보니 이것저것 했어서 원래는 저 코드가 아니었을지도 모른다 왜냐면 이 코드로 바꾸고 에러 메시지를 캡쳐하러 가보니 Pokemons에서 에러가 났다고 나왔기 때문이다
무튼!! 마지막에 해결했던 코드는 이거였기 때문에 이걸로 가져왔다

보시다싶이 밑의 pokemons는 context가 아니라 Provicer로 주고 있다
다시 한번 기억하기!
useContext는 컨텍스트를 "사용"한다는 것이기 때문에 "사용할 컨텍스트의 이름"을 넣어줘야 한다!!
정상적으로 돌아가는 줄 알았으나,,,,
새로운 고쳐지지 않는 엄청난 버그를 마주하였다
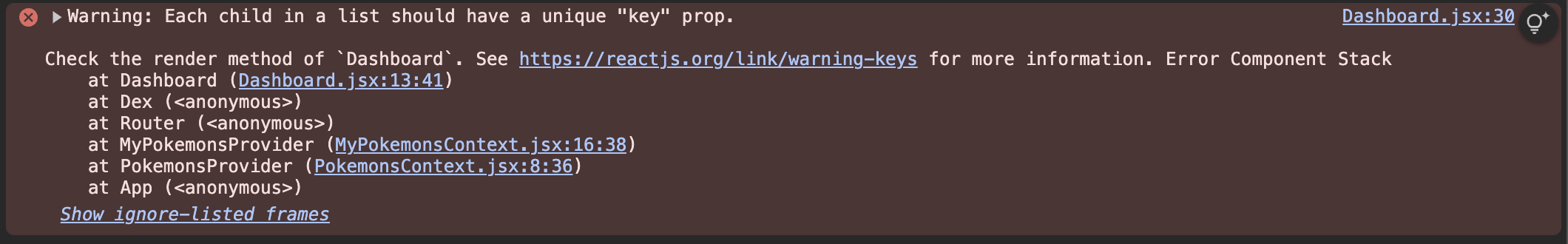
이 key가 날 돌아버리게해,,,,,,

포켓몬을 추가했을 때 생기는 에러고, 처음 추가하면 나온다
이후로는 추가해도 나오지 않는다
버튼을 제외한 반복되는 모든 요소에 key를 넣어줬는데도 저렇게 나온다
이전에는 맵으로 카드를 만들어서 붙인다고 했을 때 카드의 최상위 요소에만 키를 넣어주면 됐는데 이번에는 왜 그 하위 요소에도 넣어줘야 하는지 모르겠다 아니 그 하위 요소에 안 넣어줘서 문제인게 맞는지도 잘 모르겠고,,,,,
내일 새 마음 새 뜻으로 다시 해봐야지
'2024내일배움캠프 > 포켓몬 도감_개발_트러블슈팅' 카테고리의 다른 글
| [TIL_포켓몬 도감_트러블슈팅(5)] 2/11 vercel로 배포! (1) | 2025.02.11 |
|---|---|
| [TIL_포켓몬 도감_트러블슈팅(5)] 2/10 Redux TLK로 리팩토링하기 (0) | 2025.02.10 |
| [TIL_포켓몬 도감_트러블슈팅(4)] 2/6 CSS(hover, @media) (0) | 2025.02.06 |
| [TIL_포켓몬 도감_트러블슈팅(2)] 2/4 (0) | 2025.02.04 |
| [TIL_포켓몬 도감_트러블슈팅(1)] 2/3 (0) | 2025.02.03 |



