1. 훅은 컴포넌트 안에서 사용하기!
디테일 페이지에서도 포켓몬을 추가할 수 있게 하려고 하니
기존에 사용하던 함수를 재사용하며 될 것 같았다
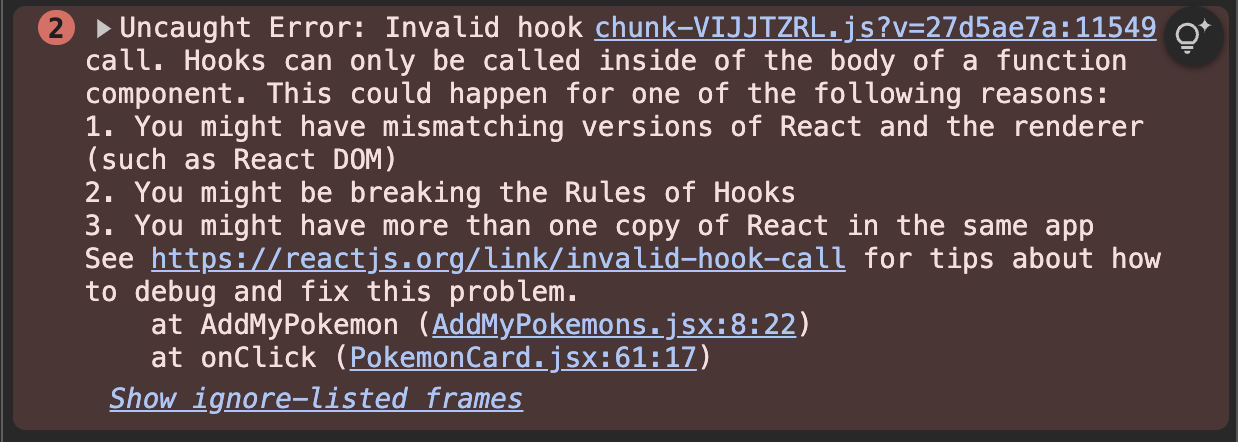
그래서 컴포넌트 분리해서 사용했는데 이런 에러가 나왔다

이 함수 안에 훅이 있기는한데 컴포넌트 분리하게 되면 다른 방식으로 호출해야하나 보다
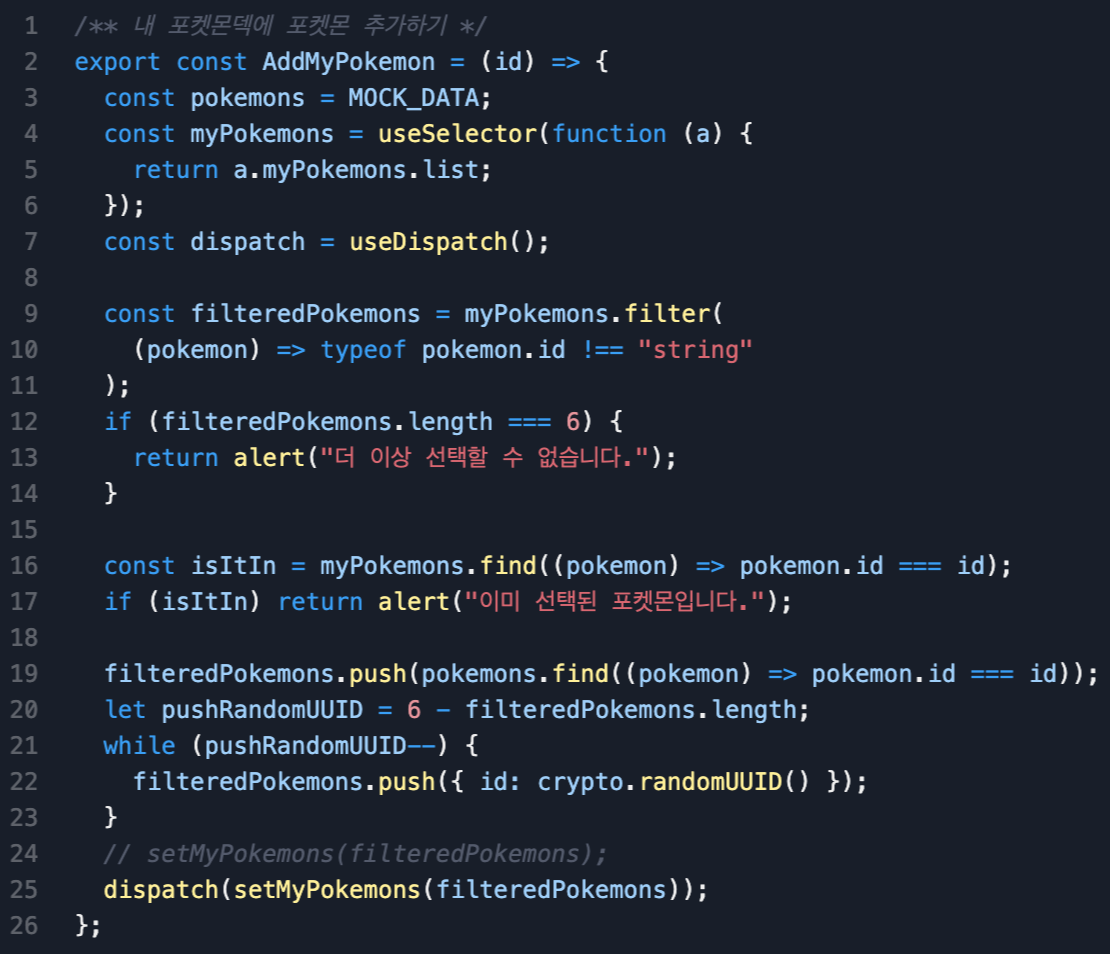
코드는 이러하다

컴포넌트의 바디 안에서 호출해야하기 때문에
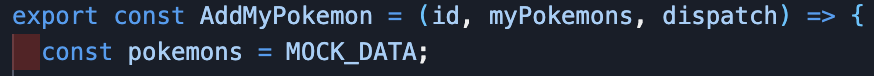
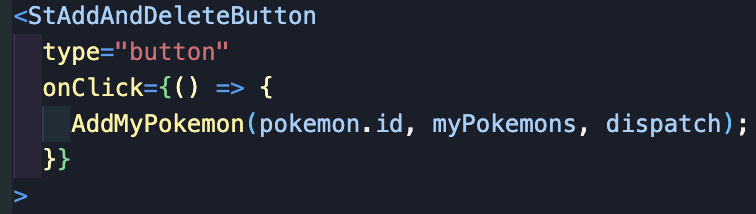
저 함수를 호출하는 곳에서 인자로 redux 훅들을 인자로 넘겨줘야 한다


이렇게 바꿔줬더니 원활히 작동한다!
근데 기존의 함수를 그저 분리만 해준건데 무슨 차이가 있는걸까?
공식 문서에 따르면 js 함수에서 호출하지 말고 react 함수 컴포넌트에서 호출하라고 알려준다
js 함수와 react 함수 컴포넌트의 차이는 jsx를 반환하냐 안하냐의 차이!
즉, 위의 나의 코드는 jsx를 반환하지 않기 때문에 js함수인 것!
https://ko.legacy.reactjs.org/docs/hooks-rules.html#gatsby-focus-wrapper
Hook의 규칙 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
2. 배포되는 브랜치는 깃헙의 default 브랜치다!
당시 시간에 쫒기고있어서,,,사진은 없지만
vercel로 배포했는데 깃헙에 올린 프로젝트의 default로 설정된 브랜치를 가지고 배포를 하는 시스템이었다
나는 그걸 몰랐고 master로 배포가 됐는데 문제는 redux-toolkit 브랜치로 배포가 되었어야 하는 것!
그래서 merge가 제일 쉬운 방법일 것 같아서 했는데 충돌이 너무 심해서 포기하고,
배포 브랜치를 바꾸려고 찾아봤다
깃헙의 default 브랜치도 바꾸고 vercel 설정에서 브랜치 바꾸는 설정을 해주니 그제서야 되었다
정말 진땀이 나는 시간이었다
꼭,,,기억하기
3. 배포 된 후 화면이 달라요
반응형 웹디자인을 해줬고 개발자도구로 봤을 땐 멀쩡했던 버튼이 배포 후 내 폰으로 보니 달라져 있었다
추가 이렇게 적혀있던게 세로로 추 이렇게 되어있던 것!
가
내 폰 사이즈보다도 더 작게 줄였을 때도 멀쩡하던게 왜 이런 현상을 보이나 싶었다
튜터님은 화소의 차이 때문일거라고 하셨다
지금 당장 폰이랑 맥북을 연결할 수는 없어서 버튼 크기를 늘려주고 푸쉬한 뒤 다시 확인해보니 괜찮았다
배포 하고 난 뒤 꼭 확인해봐야겠다
https://my-pokemon-tim.vercel.app/
이번 과제는 도전과제까지 전부 할 수 있어서 참 뿌듯하고 재밌으면서도 힘들었다
배운것들을 까먹지 않고 내것으로 만들 수 있게 복습해야겠다
'2024내일배움캠프 > 포켓몬 도감_개발_트러블슈팅' 카테고리의 다른 글
| [TIL_포켓몬 도감_트러블슈팅(5)] 2/10 Redux TLK로 리팩토링하기 (0) | 2025.02.10 |
|---|---|
| [TIL_포켓몬 도감_트러블슈팅(4)] 2/6 CSS(hover, @media) (0) | 2025.02.06 |
| [TIL_포켓몬 도감_트러블슈팅(3)] 2/5 useContext로 리팩토링하기 (0) | 2025.02.05 |
| [TIL_포켓몬 도감_트러블슈팅(2)] 2/4 (0) | 2025.02.04 |
| [TIL_포켓몬 도감_트러블슈팅(1)] 2/3 (0) | 2025.02.03 |



