이번 기술토론으로는 우리 팀이 이번 프로젝트에서 Next.JS를 도입한 이유와 Next.JS의 렌더링 방식에 대해서 알아보았다
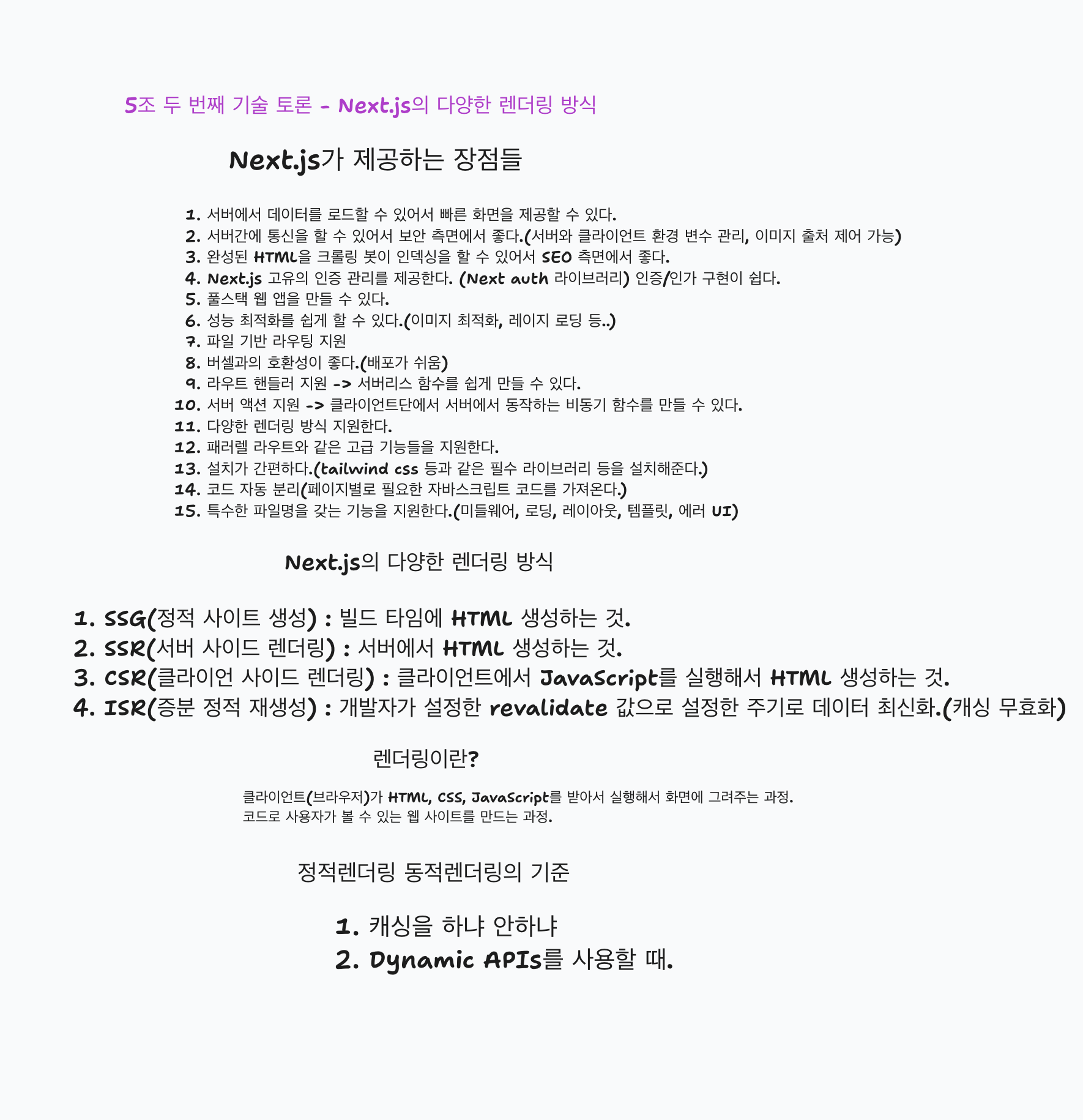
먼저 팀에서 같이 이야기한 내용을 정리한 사진을 같이 첨부한다

렌더링 방식은 이미 작성한 글(https://smileys-how.tistory.com/134)이 있어서 넘어가고, 장점에 대해서 적어보고자 한다
Next.JS를 사용하면서 좋았던 점들은,,
먼저 프레임워크다보니 강제하는 것들이 많아서 컨벤션이 맞춰진다는 것이다
예를 들어 mypage라는 폴더를 만들고 그 하위에 page.tsx를 만들어야 mypage라는 경로의 페이지가 만들어진다거나, 라우트핸들러를 사용할 경우 api폴더/필요한 폴더명/route.ts를 만들어야 한다는 것들이 있었다
특히 미들웨어가 정말 좋았다
이전 리엑트를 사용할 당시 해줘야 했던 path관리를 미들웨어에서 전부 처리가 가능해서 좋았다
리엑트에서는 로그인에 따라 보여줄 페이지를 정하는 것에 있어서 파일부터 직접 만들어줬어야 했었다
반면에 nextJS에서는 이동하기 전 미들웨어에 먼저 들렀다 이동하는 것으로 알고 있다 따라서 손쉽게 설정이 가능했다
또한 라우트핸들러를 지원하기 때문에 CORS에러를 해결할 수 있다는 점도 좋다
이전 프로젝트에서 naver맵 API를 사용한 적이 있다
이때 CORS에러 때문에 한가지의 기능을 포기했어야 했다
nextJS에서는 라우트핸들러가 있기 때문에 클라이언트->서버 요청이 아닌 서버->서버 요청이 가능해서 CORS에러를 해결할 수 있다
이번 프로젝트에서는 API를 사용하는게 없지만 추후 프로젝트의 규모가 커져서 API를 사용하게 된다면 아주 도움이 될 것이다
사실 부트캠프에서 쓰라고 하니까 쓰는거지 하고 생각했지만 막상 nextJS를 배우고 사용하고 난 뒤 최종프로젝트 react로 할래 nextJS로 할래 라고 했을 때 당연히 nextJS를 해야지 하고 생각하게 되었다
'2024내일배움캠프 > TIL' 카테고리의 다른 글
| [TIL] 3/20 주특기 플러스주차_NextJS를 활용한 팀플! (0) | 2025.03.21 |
|---|---|
| [TIL] 3/19 nextJS에서 서버는 무엇일까? (0) | 2025.03.19 |
| [TIL] 3/11 next.js(2) 4가지 렌더링 (1) | 2025.03.12 |
| [TIL] 3/10 next.js (0) | 2025.03.11 |
| [TIL] 3/7 TS(제네릭)! (0) | 2025.03.10 |